
Nella pagina precedente si è mostrato come i componenti di Java permettono di ottenere sullo schermo del computer la rappresentazione di una stringa con i caratteri, la grandezza e il colore giudicati più adatti dal programmatore. Con modalità analoghe si possono realizzare sullo schermo le forme più varie. A questo scopo è disponibile la classe Graphics dotata di numerosi metodi atti a produrre configurazioni grafiche basilari.
In generale è preferibile non disegnare direttamente nel frame principale ma in uno o più panels da inserire in esso.
Nell'esempio seguente si dichiara la classe principale Disegni derivandola da JFrame
e anche una classe ausiliaria Pannello derivata da JPanel da inserire in Disegni.
La classe Pannello è fornita del metodo paint incaricato di specificare le operazioni
grafiche da eseguire quando deve essere eseguita l'istruzione di ridisegnare il pannello, impartito, nell'esempio,
dall'istruzione d.pannello.repaint() nella funzione main di Disegni.
In definitiva la sequenza di preparazione dell'applicazione è la seguente.
Si definiscono per la classe Pannello, nella funzione paint, le operazioni da compiere quando un oggetto pannello va ridisegnato. Nell'esempio si stabilisce di
Esempio.
import java.awt.*;
import javax.swing.*;
public class Disegni
extends JFrame
{
Pannello pannello;
public Disegni()
{
setTitle("Disegni");
setSize(400,400);
setLocation(0,0);
pannello = new Pannello();
add(pannello);
}
//----------------------------------------------------------------------
public static void main(String[] args)
{
Disegni d = new Disegni();
d.pannello.repaint();
d.setVisible(true);
}
}
/*********************************************************/
class Pannello
extends JPanel
{
Pannello()
{
setBorder(BorderFactory.createRaisedBevelBorder());
setBackground(Color.cyan);
}
//----------------------------------------------------------------------
public void paint(Graphics g)
{
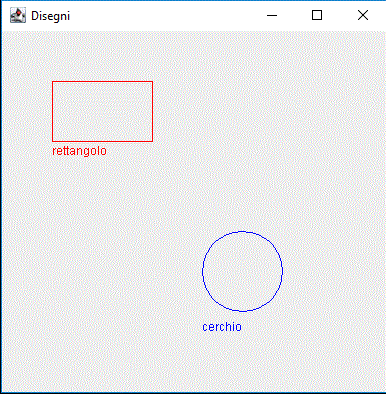
g.setColor(Color.red);
g.drawRect(50,50,100,60);
g.drawString("rettangolo",50,124);
g.setColor(Color.blue);
g.drawOval(200,200,80,80);
g.drawString("cerchio",200,300);
}
}
Nella console

e sul monitor